آیا به دنبال راهی برای کار با ابزارک شمارنده در المنتور هستید؟ در این مقاله، نحوه کار با این ابزارک را با ساده ترین روش ممکن به شما آموزش خواهیم داد. شمارنده یک ابزارک بسیار مهم در هر نوع وبسایتی است. استفاده از ابزارک شمارنده در المنتور بسیار آسان است و با آن می توانید نقطه عطف خود را به صورت بسیار حرفه ای نمایش دهید. به عنوان مثال، شما بیش از ۵۰۰ مشتری دارید و 2k+ پروژه را تکمیل کرده اید.
شما بسیار مفتخر خواهید بود که دستاورد تان را در وبسایت خود به نمایش بگذارید. ابزارک های شمارنده به شما کمک می کنند تا این دستاورد ها را به شکل منحصر به فرد و حرفه ای نمایش دهید. شما می توانید نقاط پیشرفت و دستاورد های خود را با ابزارک های شمارنده نمایش دهید. در این مقاله، به شما نشان خواهیم داد که چگونه می توانید به راحتی با ابزارک شمارنده در المنتور کار کنید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه کار با ابزارک شمارنده در المنتور
ابتدا صفحه ای را با ویرایشگر المنتور باز کنید و سپس با کلیک بر روی آیکون “+” یک بخش ایجاد کنید.

اکنون باید ستون خود را انتخاب کنید. برای این ابزارک ما از بخش سه ستونی استفاده می کنیم تا بخش زیبا تر به نظر برسد.

اکنون از داشبورد سمت چپ ابزارک شمارنده را جستجو کنید، ابزارک را بکشید و آن را در ستون ایجاد شده خود رها کنید.

قسمت محتوا در ابزارک شمارنده در المنتور
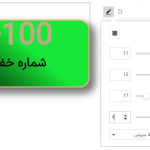
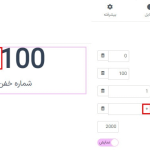
در ادامه باید سبک محتوای خود را تنظیم کنید. در زیر قسمت محتوا، می توانید شماره شروع و پایان را تنظیم کنید. شمارنده از شماره شروع شما شروع می شود و با شماره پایانی که اضافه کرده اید به پایان می رسد.

پس از آن می توانید پیشوند عدد و پسوند عدد را برای شمارنده اضافه کنید. آنچه را که به پسوند عدد اضافه می کنید در سمت چپ شماره شمارنده نمایش داده می شود.

حالا به قسمت مدت انیمیشن بروید. می توانید مدت زمان انیمیشن را بر حسب میکرو ثانیه تنظیم کنید. در پایان می توانید عنوانی برای شمارنده تعیین کنید.

استایل
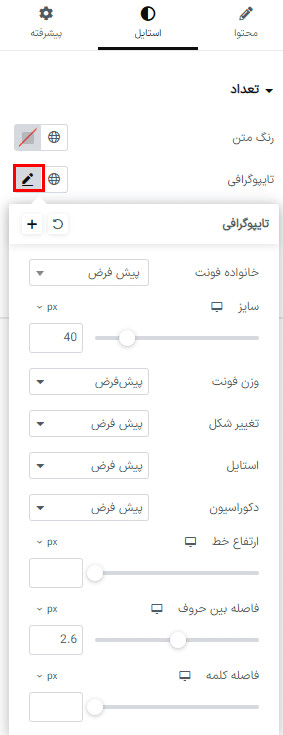
حالا برای استایل دادن به شمارنده به قسمت استایل (style) بروید. از منوی تعداد، می توانید رنگ متن و تایپوگرافی را استایل دهید. از گزینه ویرایش تایپوگرافی، می توانید نوع فونت، اندازه، وزن، ارتفاع خطوط و فاصله حروف را تنظیم کنید. با تکرار همین روند، می توانید عنوان پیشخوان را استایل دهید.

پیشرفته
حالا به سراغ قسمت پیشرفته (advance) بروید. در این قسمت شما می توانید گزینه هایی را مشاهده کنید، که عبارت اند از:
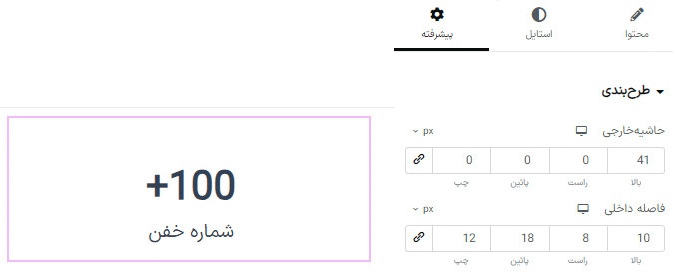
طرح بندی (Advance): در این منوی می توانید حاشیه خارجی (margin) و فاصله داخلی (padding) بخش را تنظیم کنید. همچنین می توانید ایندکس-z، شناسه (CSS) و کلاس (CSS) را نیز در این قسمت تنظیم کنید.
موشن افکت (Motion Effect): می توانید جلوه انیمیشن ورودی را از اینجا تنظیم کنید.
حاشیه (Border): عرض حاشیه، انحنای مرز و سایه کادر (box-shadow) را برای این بخش اضافه کنید.
تبدیل (Positioning): عرض و موقعیت بخش را به صورت عادی یا هاور تنظیم کنید.
واکنش گرا (Responsive): بخش خود را برای صفحه ی همه دستگاه ها واکنش گرا کنید.
ویژگی ها (Attribute): در منوی ویژگی ها، ویژگی مورد نظرتان را تنظیم کنید.
CSS سفارشی (Custom CSS): در صورت نیاز می توانید از گزینه CSS سفارشی اضافه کنید.
طرح بندی (Advance)
از منوی طرح بندی، می توانید حاشیه خارجی و فاصله داخلی اضافه کنید تا بخش را در موقعیت مناسب قرار دهید. می توانید مقدار را با هم اضافه کنید یا می توانید تیک گزینه را بردارید و مقادیر چپ، راست، بالا و پایین را به صورت جداگانه تنظیم کنید.

پس از آن، می توانید مقدار ایندکس z وکلاس (CSS) و شناسه (CSS) را برای این بخش اضافه کنید.

موشن افکت (Motion Effect)
در این قسمت می توانید افکت انیمیشن ورودی را اضافه کنید. افکت های زیادی وجود دارد که می توانید هر یک از آنها را انتخاب کنید.

همچنین می توانید مدت زمان انیمیشن و زمان تاخیر انیمیشن را نیز تنظیم کنید.

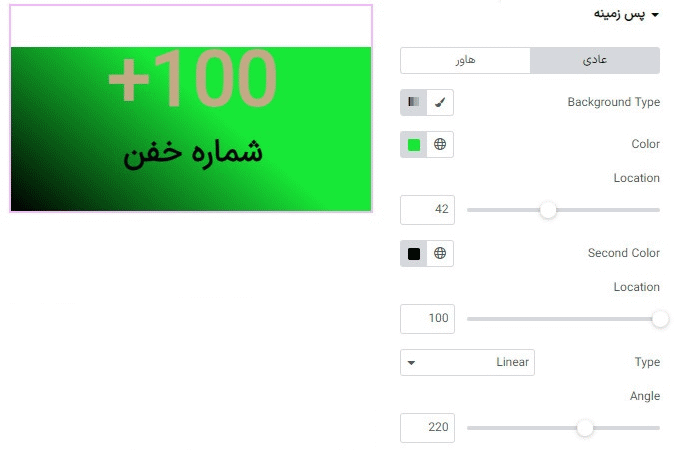
پس زمینه (Background)
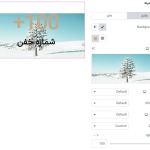
در این منو شما می توانید پس زمینه ای برای شرایط عادی و هاور اضافه کنید. می توانید نوع پس زمینه را به صورت کلاسیک یا گرادیان تنظیم کنید. برای گزینه کلاسیک، یک تصویر را به عنوان پس زمینه اضافه می کنید. همچنین می توانید موقعیت، پیوست و اندازه تصویر را تنظیم کنید.

همچنین می توانید یک گرادیان رنگی را به عنوان پس زمینه اضافه کنید. برای افزودن یک گرادیان رنگی، پس زمینه با گرادیان را انتخاب کنید و سپس گرادیان رنگی را که می خواهید تنظیم کنید.

حاشیه (Border)
در منو حاشیه می توانید نوع حاشیه، رنگ و انحنای مرز را برای شرایط عادی و هاور تنظیم کنید.

از گزینه سایه کارد یک سایه به کادر بخش خود اضافه کنید.

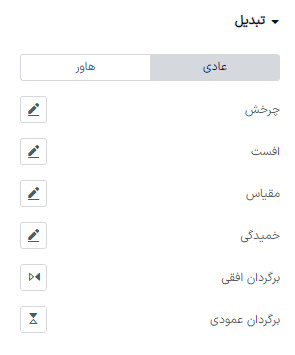
تبدیل (Positioning)
در این قسمت میتوانید چرخش، افست، مقیاس، خمیدگی، برگردان افقی و برگردان عمودی را تنظیم کنید.

واکنش گرا (Responsive)
شما می توانید واکنش گرا بودن را برای تمام اندازه های صفحه از گزینه واکنش گرا تنظیم کنید. برای دستگاه های مختلف می توانید استایل متفاوتی داشته باشید. گزینه ای برای پنهان کردن بخش ها برای دسکتاپ، تبلت و موبایل وجود دارد. بنابراین اگر بخش را برای دستگاهی پنهان کنید، برای آن دستگاه خاص قابل مشاهده نخواهد بود. شما به راحتی می توانید بخش را کپی کنید، آن را برای دستگاه های تلفن همراه متفاوت طراحی کنید و بخش را برای دستگاه های دسکتاپ پنهان کنید. سبک موبایل فقط در دستگاه های تلفن همراه و سبک دسکتاپ فقط در دستگاه های دسکتاپ به طور خودکار نشان داده می شود.

نسخه رایگان المنتور به شما اجازه نمی دهد که ویژگی ها و CSS سفارشی را اضافه کنید. برای اعمال این گزینه باید نسخه پرمیوم را دریافت کنید.