آیا به دنبال راهی برای کار با ابزارک نوار پیشرفت در المنتور هستید؟ در این مقاله، به بررسی ابزارک نوار پیشرفت می پردازیم و نحوه عملکرد آن را برای شما توضیح می دهیم. شما می توانید از ابزارک نوار پیشرفت در وبسایت خود برای نمایش مراحل، پروژه ها، دستور العمل ها و سایر کارها استفاده کنید. استفاده از ابزارک نوار پیشرفت در المنتور بسیار آسان است. این ابزارک برای نسخه رایگان المنتور در دسترس است. بنابر این، برای استفاده از ابزارک نوار پیشرفت در وبسایتتان نیازی به پرداخت هزینه ای ندارید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه کار با ابزارک نوار پیشرفت در المنتور
ابتدا صفحه ای را با ویرایشگر المنتور باز کنید. و سپس با کلیک بر روی نماد “+” یک بخش ایجاد کنید.

اکنون باید ستون خود را انتخاب کنید. برای نوار پیشرفت ما در اینجا از بخش سه ستونی استفاده می کنیم تا بخش زیبا تر به نظر برسد.

اکنون از داشبورد سمت چپ نوار پیشرفت را جستجو کنید، ابزارک را بکشید و آن را در ستون ایجاد شده خود رها کنید.

قسمت محتوا
اکنون از قسمت محتوا می توانید عنوان نوار پیشرفت را اضافه کنید و نوع نوار پیشرفت را تنظیم کنید. پس از آن، همچنین می توانید درصد را برای نمایش در نوار پیشرفت تنظیم کنید.

می توانید درصد را در نوار پیشرفت نمایش دهید یا پنهان کنید. در نهایت، می توانید متن داخلی را اضافه کنید.

قسمت استایل (style)
اکنون به قسمت استایل (style) بروید، در اینجا می توانید به بخش نوار پیشرفت استایل اضافه کنید. در زیر منوی نوار پیشرفت، می توانید رنگ، ارتفاع و رنگ پس زمینه را تنظیم کنید و انحنای مرز را اضافه کنید.

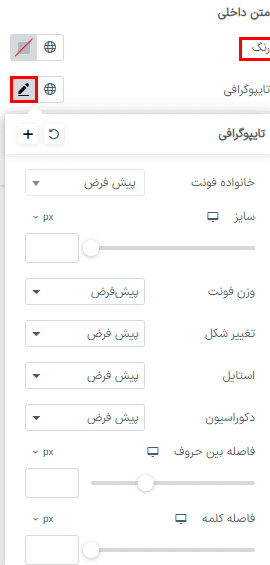
در زیر منوی متن داخلی می توانید رنگ متن داخلی را انتخاب کنید و تایپوگرافی متن داخلی را تنظیم کنید. برای تایپوگرافی، می توانید خانواده فونت، اندازه، وزن، فاصله حروف و موارد دیگر را انتخاب کنید.

به همین صورت می توانید از گزینه استایل عنوان رنگ متن، تایپوگرافی و سایه متن را تنظیم کنید. حالا به سراغ قسمت پیشرفته بروید. در اینجا می توانید گزینه های مختلف را به صورت زیر مشاهده کنید:
- طرح بندی (Advance): از این قسمت می توانید فاصله داخلی (padding) و حاشیه خارجی (margin) بخش را تنظیم کنید. همچنین می توانید ایندکس- z، سناشه CSS و کلاس css را از آنجا تنظیم کنید.
- موشن افکت (Motion Effect): می توانید جلوه انیمیشن ورودی را از اینجا تنظیم کنید.
- حاشیه (Border): حاشیه، انحنای مرز و سایه کادر را برای بخش اضافه کنید.
- تبدیل (Positioning): عرض و موقعیت بخش را به صورت عادی یا هاور تنظیم کنید.
- واکنش گرا (Responsive): بخش خود را برای تمام اندازه های صفحه واکنش گرا کنید.
- ویژگی ها (Attribute): از گزینه ویژگی ها ویژگی را تنظیم کنید.
- CSS سفارشی (Custom CSS): در صورت نیاز می توانید از این گزینه CSS سفارشی اضافه کنید.
طرح بندی (Advance)
از منوی پیشرفته، می توانید حاشیه خارجی و فاصله داخلی را تنظیم کنید تا بخش را در موقعیت مناسب قرار دهید. می توانید مقدار را با هم اضافه کنید یا می توانید تیک گزینه را بردارید و مقادیر چپ، راست، بالا و پایین را به صورت جداگانه اضافه کنید.

پس از آن می توانید مقدار ایندکس-z ، شناسه CSS و کلاس ها css را برای آن اضافه کنید.

موشن افکت (Motion Effect)
در این گزینه می توانید افکت انیمیشن ورودی اضافه کنید. افکت های زیادی وجود دارد که می توانید هر یک از آنها را انتخاب کنید.

همچنین می توانید مدت زمان انیمیشن و زمان تاخیر انیمیشن را نیز تنظیم کنید.

حاشیه (Border)
از اینجا می توانید نوع حاشیه، رنگ و انحنای مرز را اضافه کنید.

همینطور می توانید در این قسمت سایه کادر را اضافه کنید.

پس زمینه (Background)
در گزینه پس زمینه می توانید پس زمینه ای برای شرایط عادی و هاور اضافه کنید. می توانید نوع پس زمینه را به صورت کلاسیک یا گرادیان تنظیم کنید. برای گزینه کلاسیک، یک تصویر را به عنوان پس زمینه اضافه می کنید. همچنین می توانید موقعیت، پیوست و اندازه تصویر را تنظیم کنید.

تبدیل (Positioning)
در این قسمت می توانید چرخش، افست، مقیاس، خمیدگی، برگردان افقی و برگردان عمودی را به دلخواه تنظیم کنید.
واکنش گرا (Responsive)
شما می توانید واکنش گرایی را برای دستگاه ها (دسکتاپ، موبایل و تبلت) در قسمت واکنش گرا تنظیم کنید. برای دستگاه های مختلف می توانید استایل متفاوتی داشته باشید. گزینه ای برای پنهان کردن بخش ها برای دسکتاپ، تبلت و موبایل وجود دارد. بنابراین اگر بخشی را پنهان کنید، برای آن دستگاه خاص قابل مشاهده نخواهد بود. شما به راحتی می توانید بخشی را کپی کنید و آن را برای دستگاه های دیگر متفاوت طراحی کنید و بخشی را برای دستگاه های دسکتاپ پنهان کنید. سبک تلفن همراه فقط در دستگاه های تلفن همراه و سبک دسکتاپ فقط در دستگاه های دسکتاپ به طور خودکار نشان داده می شود.

نسخه رایگان المنتور به شما اجازه نمی دهد که ویژگی ها و CSS سفارشی را اضافه کنید. برای اعمال این گزینه باید از نسخه پرمیوم استفاده کنید. تمام شد! شما توسط این آموزش، می توانید یک نوار پیشرفت زیبا به وبسایت خود اضافه کنید.(مانند نمونه ی زیر)